Documentación del Plugin Efipay Gateway Payment para WooCommerce
Descripción
El plugin Efipay Gateway Payment WooCommerce permite la integración de WordPress-WooCommerce con la pasarela de pagos de Efipay. Este plugin habilita a los clientes de tu tienda en línea a realizar pagos de manera segura y eficiente utilizando Efipay como método de pago.
Requisitos del Sistema
Asegúrate de que tu sistema cumpla con los requisitos que se listan en la parte derecha, antes de instalar el plugin:
- WordPress: Versión 6.7.1 o superior.
- WooCommerce: Versión 3.0.0 o superior.
- PHP: Versión 5.6 o superior (se recomienda PHP 7.4 o superior).
- cURL: Habilitado en tu servidor.
- SSL: Certificado SSL para procesar pagos de manera segura.
Instalación
Instalación Manual mediante Archivo ZIP
-
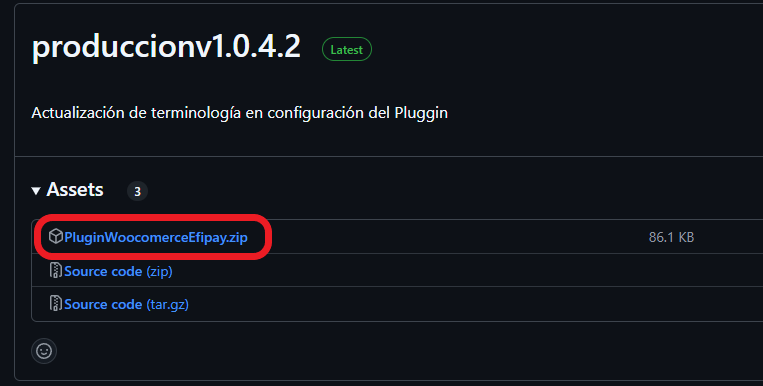
Descarga el archivo ZIP del plugin (PluginWoocomerceEfipay.zip) desde el repositorio de GitHub.

-
Ve a tu panel de administración de WordPress.
-
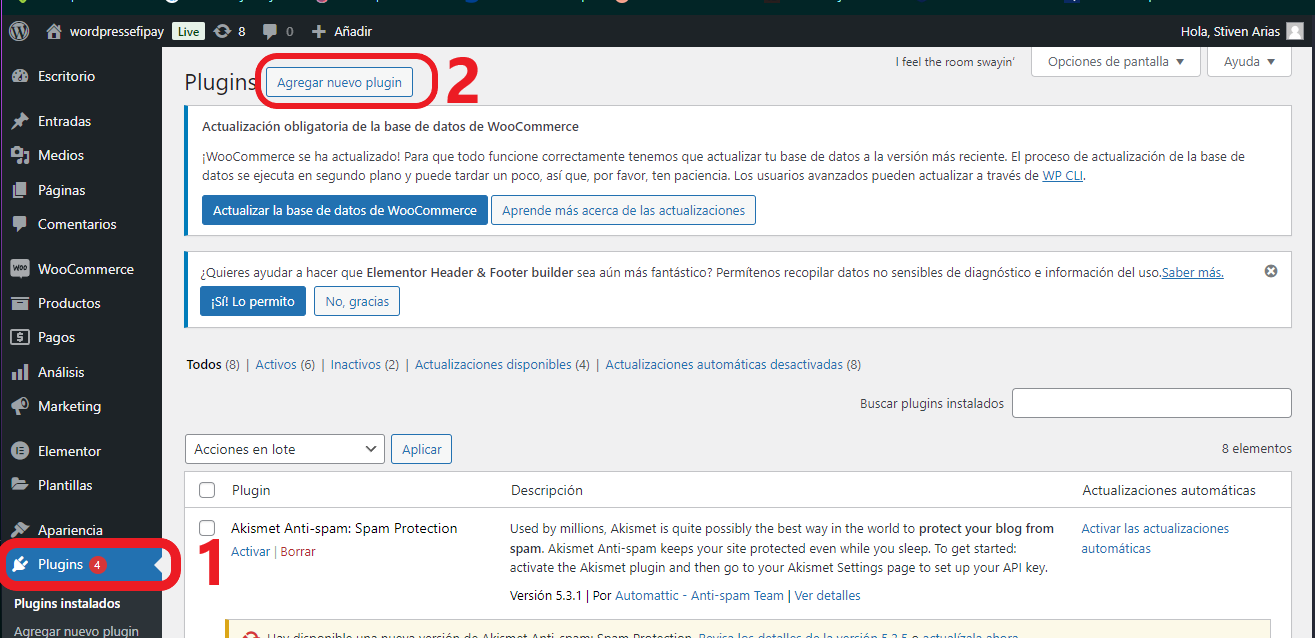
Navega hasta Plugins > Agregar nuevo plugin.

-
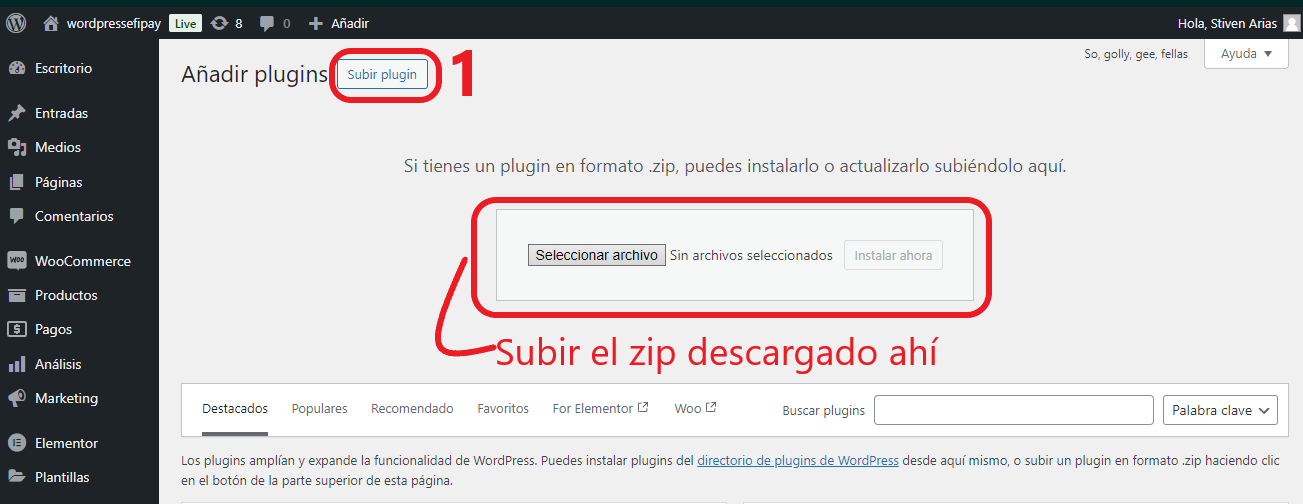
Haz clic en Subir plugin y selecciona el archivo ZIP descargado.

-
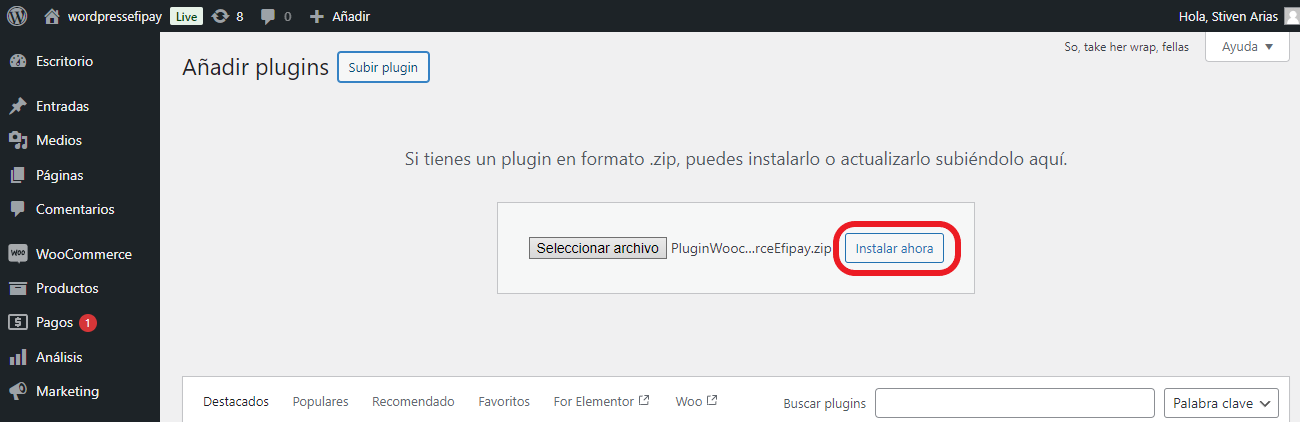
Haz clic en Instalar ahora.

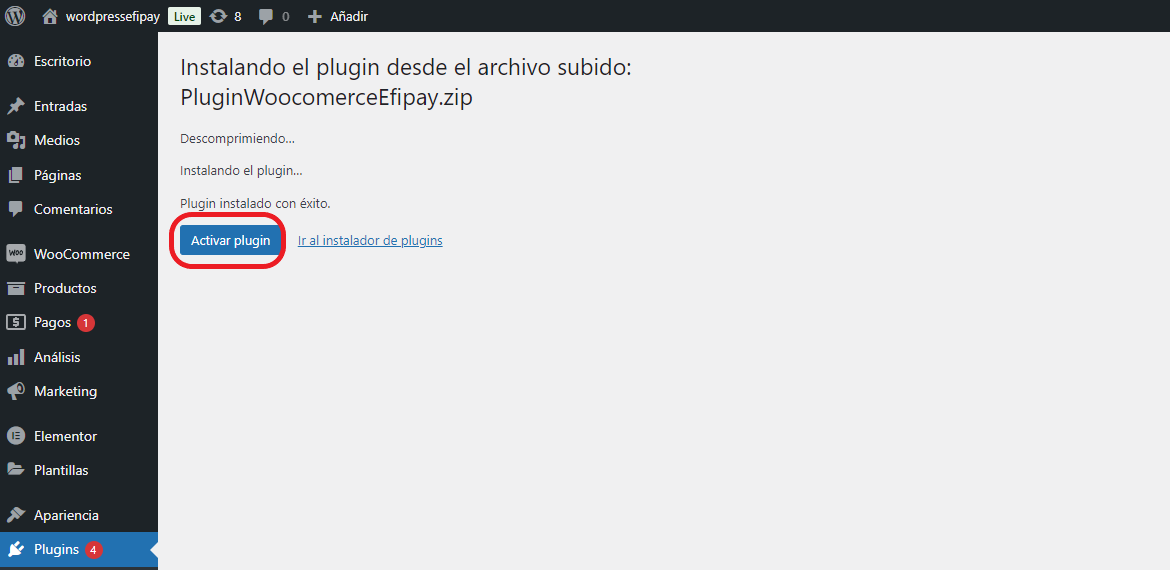
-
Una vez instalado, haz clic en Activar plugin.

Verificación de Instalación
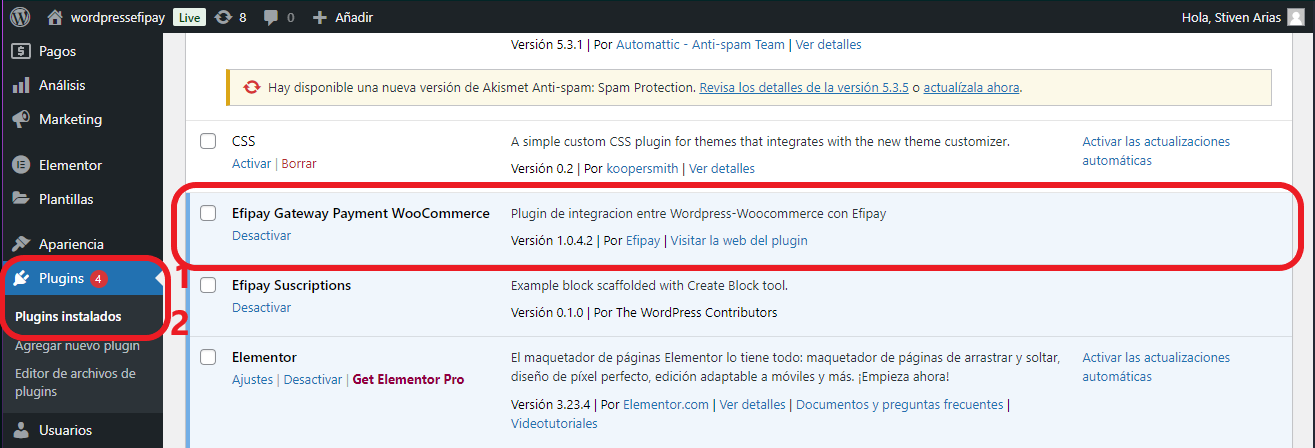
- Navega a Plugins > Plugins instalados en tu panel de administración.
- Asegúrate de que Efipay Gateway Payment WooCommerce aparezca en la lista y esté activado.

Configuración
Paso 1: Accede a la Configuración de Efipay
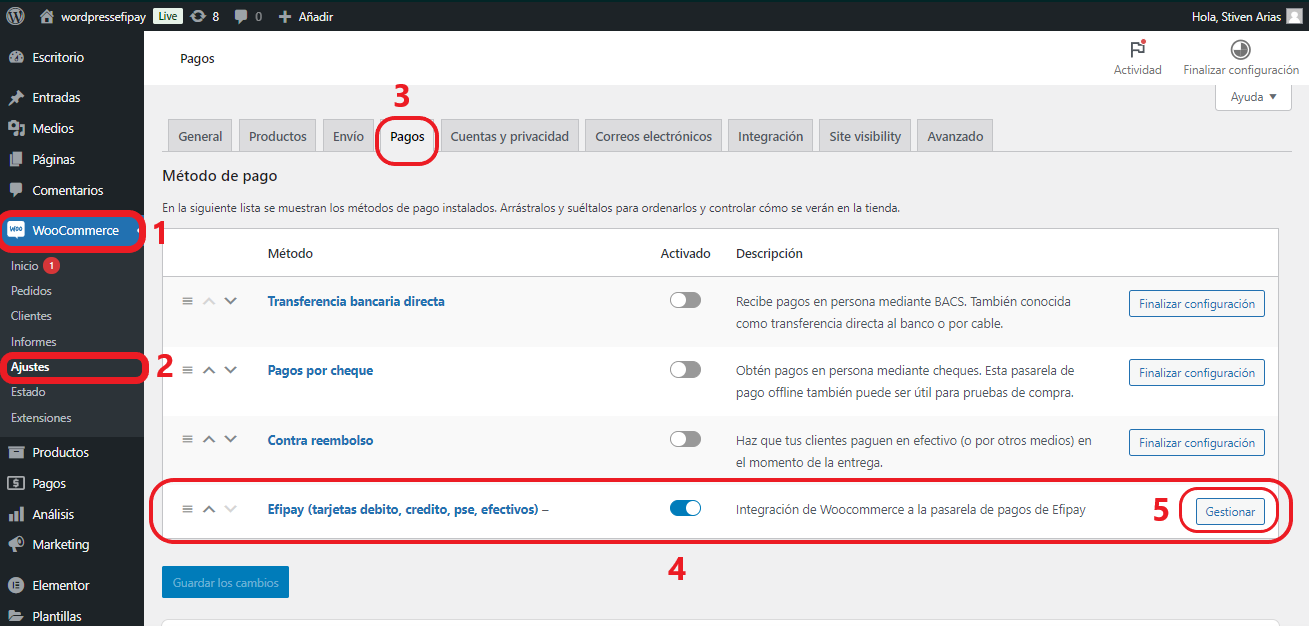
- Ve a WooCommerce > Ajustes > Pagos.
- Busca "Efipay (tarjetas debito, credito, pse, efectivos)" en la lista de métodos de pago disponibles.
- Haz clic en el botón Gestionar junto a Efipay.

Paso 2: Completa los Campos Requeridos
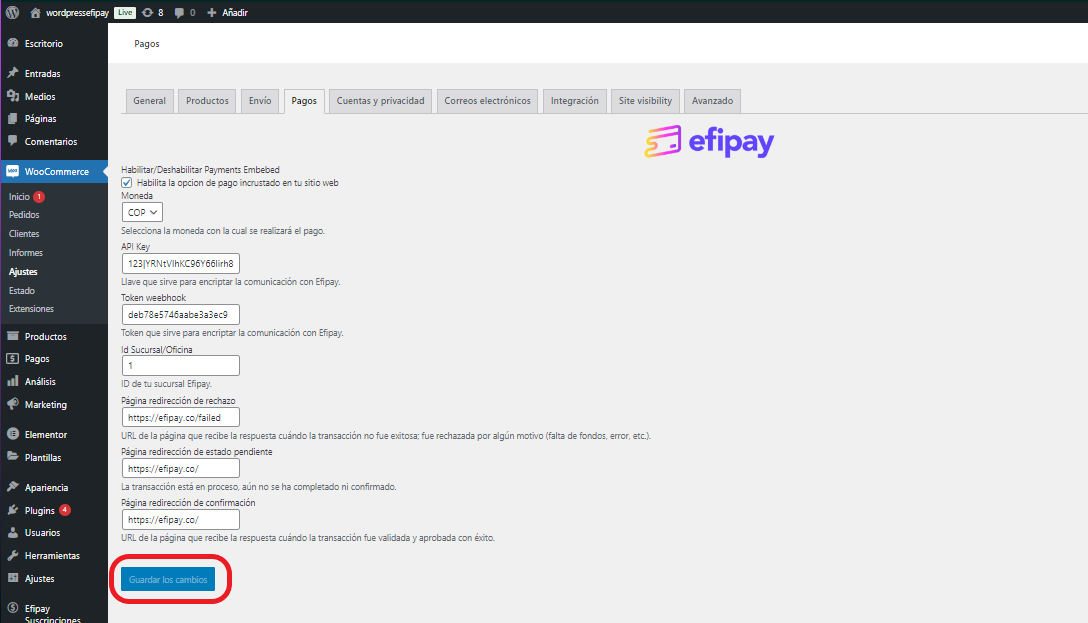
Rellena los campos obligatorios para la integración:
- Habilitar/Deshabilitar Payments Embbebed Habilita la opción de pago incrustado en tu sitio web
- Moneda Puede seleccionar la moneda con la cual se realizarán los pagos.
- API Key: Ingresa la clave API Key que se puede generar en la plataforma Efipay en Documentación >Desarrollador API key > Crear token. https://sag.efipay.co/Documentation/api-key
- Token weebhook Token para validar la firmas en las solicitudes Webhook https://sag.efipay.co/Documentation/api-key
- Id Sucursal/Oficina: Proporciona el identificador de tu sucursal del comercio. https://sag.efipay.co/Documentation/api-key
- Página redirección de rechazo URL de la página que recibe la respuesta cuándo la transacción no fue exitosa; fue rechazada por algún motivo (falta de fondos, error, etc.).
- Página redirección de estado pendiente La transacción está en proceso, aún no se ha completado ni confirmado.
- Página redirección de confirmación URL de la página que recibe la respuesta cuándo la transacción fue validada y aprobada con éxito.
Paso 3: Guarda la Configuración
- Una vez completados todos los campos, haz clic en el botón Guardar cambios.

Uso
Una vez configurado correctamente, los clientes podrán seleccionar Efipay como método de pago durante el proceso de pago en tu tienda en línea.
Proceso para el Cliente
- El cliente elige productos y procede al carrito.
- En la pantalla de pago, selecciona Efipay como método de pago.
- Completa la transacción siguiendo las instrucciones proporcionadas.
Solución de Problemas
Si experimentas algún problema durante la instalación o configuración del plugin, revisa lo siguiente:
- Errores comunes:
- Asegúrate de que tu API Key, Token webhook y Id Sucursal/Oficina sean correctos.
- Verifica que tu certificado SSL esté correctamente configurado.
- Confirma que tu versión de WooCommerce sea compatible.
- Registros de depuración:
- Habilita el modo de depuración en la configuración del plugin para obtener más detalles sobre posibles errores.
Para más ayuda, consulta la sección de soporte.
Soporte
Si necesitas ayuda adicional con el plugin, contáctanos:
- Correo electrónico: soporte@efipay.com
- Documentación en línea: https://sag.efipay.co/docs/1.0/overview
Versiones de WooCommerce Compatibles
- Este plugin ha sido probado y es compatible con WooCommerce 3.0.0 o superior.
- Se recomienda mantener WooCommerce actualizado para garantizar la compatibilidad con futuras versiones del plugin.
Notas Finales
Asegúrate de realizar copias de seguridad de tu sitio antes de instalar cualquier plugin nuevo. Mantén actualizado el plugin para acceder a nuevas funcionalidades y correcciones de errores.